Differenze tra le versioni di "Sezioni comuni"
(Creata pagina con "== Tabelle paginate == === Filtri === Nella parte superiore di ogni tabella è possibile impostare nei campi corrispondenti di ogni colonna le ricerche per filtri. Si inseri...") |
|||
| (Una versione intermedia di uno stesso utente non è mostrata) | |||
| Riga 1: | Riga 1: | ||
| + | <seo title="Sezioni comuni" metak="madcommerce,sezioni comuni" metad="Pagina relativa alla documentazione del software Madcommerce. Sezione Madcommerce/Sezioni comuni." /> | ||
== Tabelle paginate == | == Tabelle paginate == | ||
| Riga 56: | Riga 57: | ||
| − | Per eliminare un file caricato precedentemente, cliccare sul pulsante | + | Per eliminare un file caricato precedentemente, cliccare sul pulsante [[File:elimina_.png]] presente nella riga relativa. Per eliminare più file contemporaneamente, spuntare i checkbox presenti nelle righe corrispondenti e cliccare sul pulsante [[File:eliminazione_file.png]]. |
Versione attuale delle 09:14, 8 gen 2020
Indice
Tabelle paginate
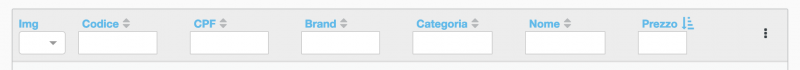
Filtri
Nella parte superiore di ogni tabella è possibile impostare nei campi corrispondenti di ogni colonna le ricerche per filtri. Si inserisce la chiave di ricerca negli appositi campi e successivamente si preme Invio: verranno in tal modo visualizzati solo gli elementi che soddisfano i requisiti impostati. Questo permette un rapido reperimento dei dati e un'ottimizzazione delle ricerche all'interno delle tabelle stesse.
Ordinamenti
Accanto al nome di ogni colonna della tabella sono presenti le icone di ordinamento: ![]() . Cliccando su ciascuna delle icone è possibile ordinare la colonna corrispondente in maniera crescente
. Cliccando su ciascuna delle icone è possibile ordinare la colonna corrispondente in maniera crescente ![]() oppure decrescente
oppure decrescente ![]() .
.
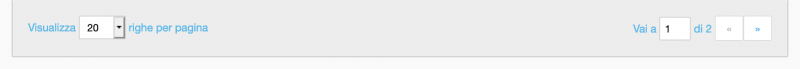
Paginazione
Nella parte inferiore di ogni tabella cliccando sul menù a tendina presente a sinistra è possibile selezionare il numero di righe per pagina da visualizzare in tabella.
Cliccando sui pulsanti a destra ![]() è inoltre possibile scorrere fra le pagine successive e precedenti. Per reperire una pagina predefinita, invece, è sufficiente inserirne il numero all'interno del campo di testo indicante la pagina corrente e premere Invio.
è inoltre possibile scorrere fra le pagine successive e precedenti. Per reperire una pagina predefinita, invece, è sufficiente inserirne il numero all'interno del campo di testo indicante la pagina corrente e premere Invio.
Liste ordinate
Nelle tabelle o liste ordinate è possibile operare sull'ordine delle righe visualizzate trascinandole (funzione "drag") nella posizione desiderata.
Per spostare gli elementi occorre cliccare sull'icona ![]() posta alla sinistra di ogni riga e, tendola premuta, trascinarla con il mouse nella posizione desiderata.
posta alla sinistra di ogni riga e, tendola premuta, trascinarla con il mouse nella posizione desiderata.
Le liste ordinate possono essere paginate o meno a seconda dei dati rappresentati.
Liste ad albero
La struttura ad albero permette la creazione e la gestione di più livelli e sottolivelli. Per estendere i sottolivelli appartenenti a un livello occorre cliccare l'icona ![]() posta sulla destra dell'elemento corrispondente.
posta sulla destra dell'elemento corrispondente.
Le pagine strutturate ad albero permettono le operazioni di trascinamento dei singoli elementi o di interi "rami" di elementi tramite lo stesso meccanismo previsto per le liste.
Caricamento file
In svariati moduli di inserimento dati è presente uno strumento per il caricamento file. I formati file consentiti per le immagini sono: .png, .jpg e .gif. Il formato file consentito per i documenti è .pdf. La dimensione massima consentita è di 5 Mb per file.
Laddove sia necessario caricare più di un file, è possibile gestirne l'ordinamento tramite l'icona ![]() presente in corrispondenza di ogni riga.
presente in corrispondenza di ogni riga.
Per caricare un nuovo file, cliccare sul pulsante  : si aprirà una finestra per la selezione dei file sul proprio computer.
: si aprirà una finestra per la selezione dei file sul proprio computer.
A seconda del browser utilizzato, sarà possibile scegliere più file contemporaneamente, oppure un singolo file per volta.
Cliccando su Apri nella finestra di selezione si darà il via al caricamento/ai caricamenti, oppure sarà necessario confermare l'operazione cliccando sul pulsante Carica nella riga relativa.
Sempre a seconda del browser utilizzato, è inoltre possibile trascinare un singolo file direttamente all'interno dell'area di caricamento.
Durante il caricamento, alcune barre di avanzamento indicheranno lo stato dell'operazione.
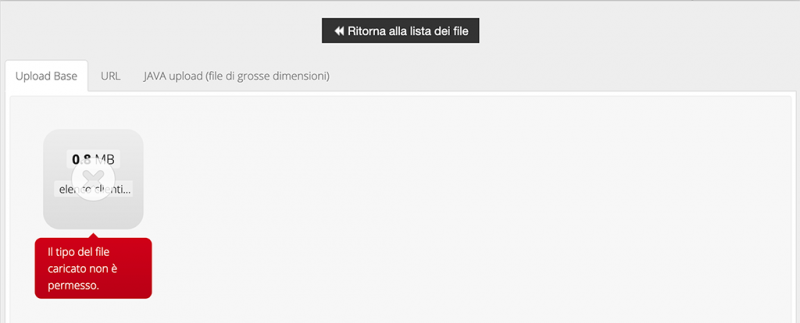
Se il caricamento va a buon fine, la tabella viene aggiornata con le miniature e/o i dati dei nuovi file. In caso contrario, appariranno dei messaggi di errore nelle righe corrispondenti ai singoli file:
Per eliminare un file caricato precedentemente, cliccare sul pulsante ![]() presente nella riga relativa. Per eliminare più file contemporaneamente, spuntare i checkbox presenti nelle righe corrispondenti e cliccare sul pulsante
presente nella riga relativa. Per eliminare più file contemporaneamente, spuntare i checkbox presenti nelle righe corrispondenti e cliccare sul pulsante ![]() .
.
Editor di testo
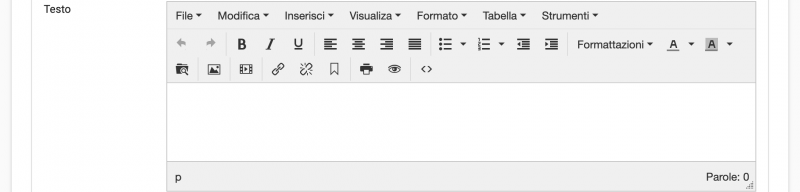
In svariati moduli di inserimento dati è presente un editor di testo WYSIWYG:
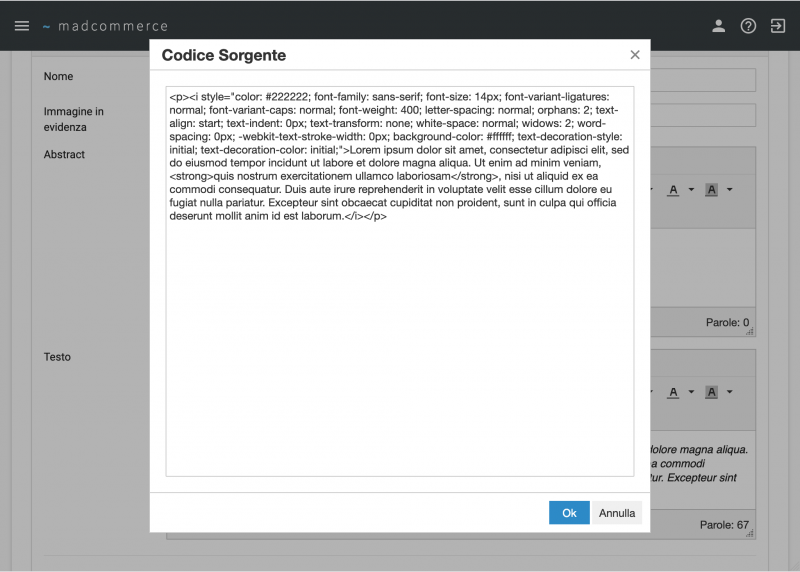
È possibile inserire e formattare il testo utilizzando l'editor come un qualsiasi programma di elaborazione testuale, oppure, cliccando il pulsante ![]() Codice sorgente, è possibile editare il testo come codice HTML:
Codice sorgente, è possibile editare il testo come codice HTML:
Cliccare il pulsante OK per salvare le modifiche effettuate o Cancella per mantenere la versione precedente. Entrambi i pulsanti permettono di tornare alla visualizzazione testuale.
Inserimento immagine
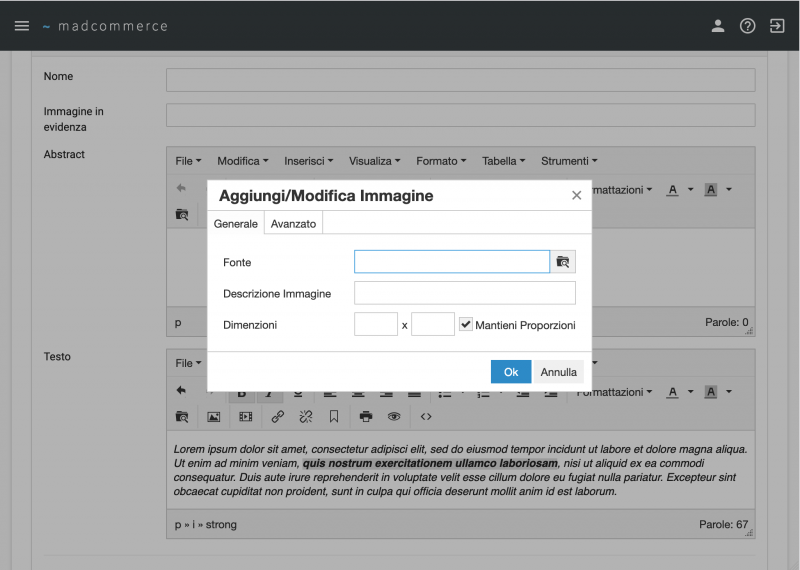
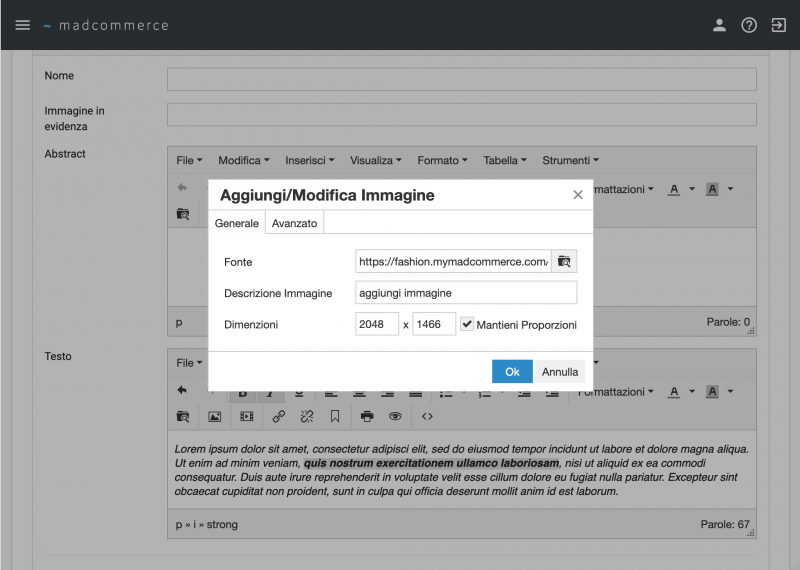
Per inserire un'immagine all'interno di un testo, cliccare sull'icona ![]() presente nel menù degli strumenti dell'editor di testo. Si aprirà una finestra in sovraimpressione che consente di definire le proprietà dell'immagine:
presente nel menù degli strumenti dell'editor di testo. Si aprirà una finestra in sovraimpressione che consente di definire le proprietà dell'immagine:
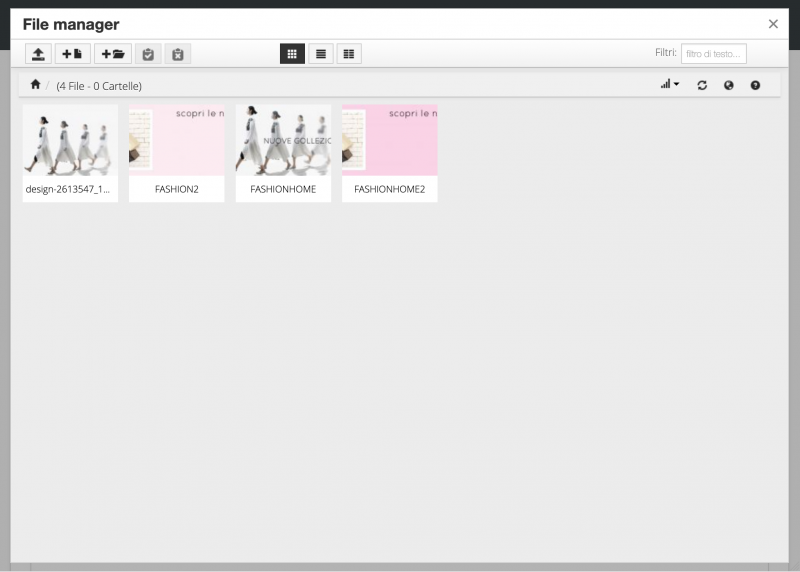
Cliccando sull'icona  si aprirà una finestra relativa al File Manager, in cui sono presenti tutte le immagini, suddivise in cartelle, che sono già state caricate sul server e utilizzate dal sito web.
si aprirà una finestra relativa al File Manager, in cui sono presenti tutte le immagini, suddivise in cartelle, che sono già state caricate sul server e utilizzate dal sito web.
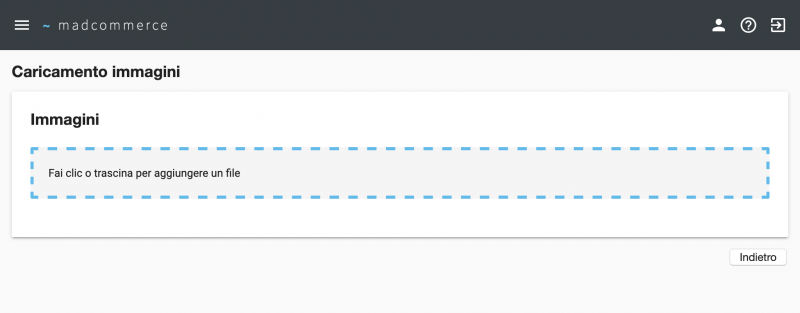
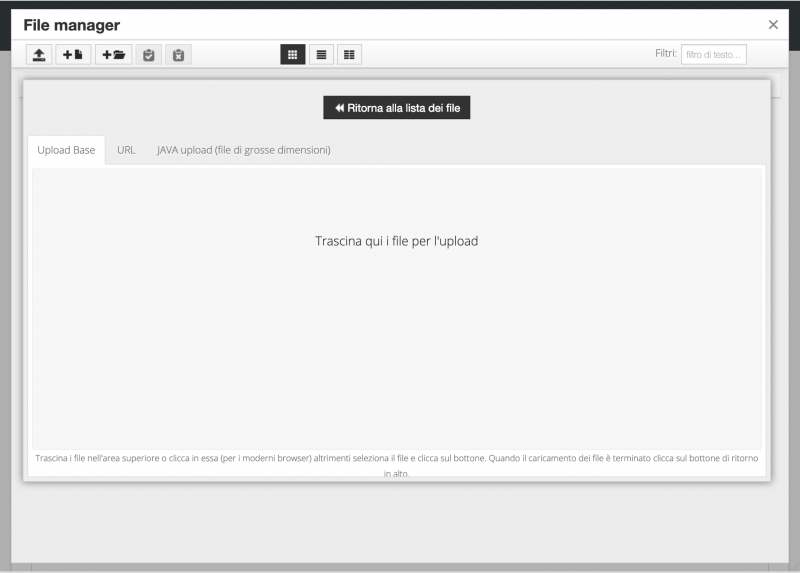
Per caricare una nuova immagine, cliccare sul pulsante ![]() Carica in alto. Si aprirà una nuova scheda in cui è possibile aggiungere nuove immagini cliccando sul riquadro grigio.
Carica in alto. Si aprirà una nuova scheda in cui è possibile aggiungere nuove immagini cliccando sul riquadro grigio.
Dopo aver selezionato le immagini che si vogliono caricare, aspettare che tutte le miniature abbiano sull'angolo in alto a destra una spunta verde: a questo punto cliccare sul pulsante Ritorna alla lista dei file.
Per selezionare un'immagine già presente o appena caricata, cliccare sulla miniatura corrispondente: la finestra dello strumento di caricamento scomparirà e il modulo di proprietà verrà compilato con l'immagine prescelta:
Una volta impostate tutte le proprietà dell'immagine, cliccare su OK per chiudere la finestra e continuare con la compilazione del testo.